Vous rêvez d’un méga-menu stylé sur votre site WordPress sans installer d’extension ? C’est possible avec les blocs natifs et un peu de code !
Dans cette vidéo, je vous montre étape par étape comment ajouter un mega-menu entièrement personnalisable, avec du CSS et du JavaScript, directement dans l’éditeur de site.
Les étapes :
1. Configuration de la structure
Nous allons tout d’abord nous rendre dans l’éditeur du site et modifier l’entête de notre site.
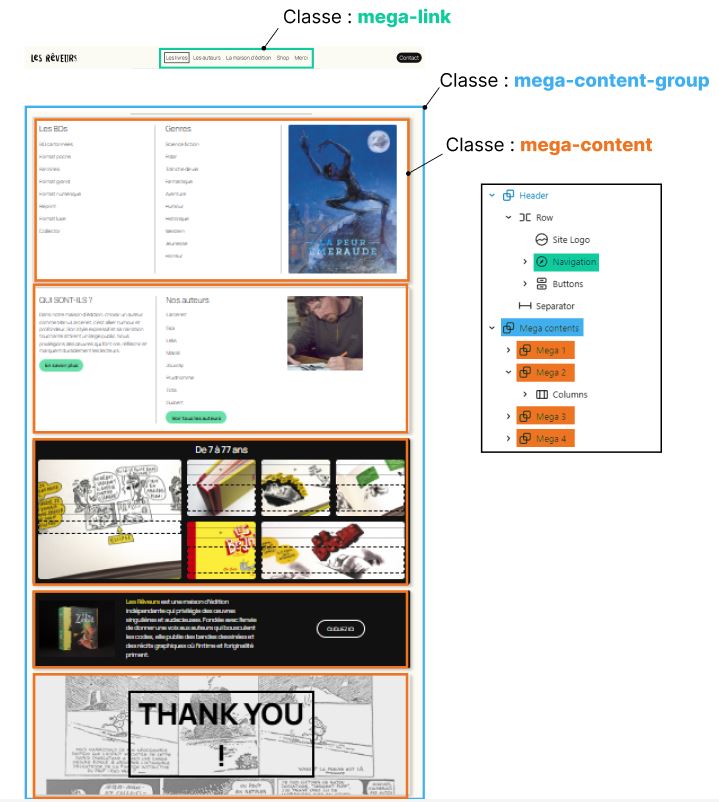
Ajouter une classe au bloc Navigation
Dans le panneau avancé du bloc Navigation, ajoutez une classe spécifique pour pouvoir la cibler dans les styles et le script. Ici, nous utiliserons la classe :
mega-linkCréation de la structure du Mega-Menu
Sous le bloc d’entête (header), ajoutez un groupe avec la classe :
mega-content-groupDans ce groupe, ajoutez les sous-menus en tant que sous-groupes avec la classe :
mega-contentUne fois la structure en place, vous pouvez y ajouter tout le contenu souhaité : images, vidéos, grilles, formulaires, colonnes, etc.
2. Ajouter du style avec du CSS
À ce stade, vos sous-menus apparaissent en permanence sur la page. Nous allons donc ajouter quelques styles pour les masquer et gérer leur affichage de manière fluide.

Où ajouter le CSS ?
Vous avez deux options :
- Ajouter du CSS additionnel via l’éditeur de styles.
- Insérer un bloc HTML contenant les styles directement sous votre méga-menu.
Nous allons utiliser la seconde méthode pour la démonstration, mais il est recommandé d’utiliser l’option CSS additionnel pour une meilleure gestion.
Exemple de styles CSS :
.mega-content {
position: absolute;
z-index: 999;
top: 100%;
left: 0;
width: 100%;
opacity: 0;
transform: translateY(-30px);
visibility: hidden;
transition: opacity 0.8s ease-out, transform 0.7s ease-out;
}
.mega-content.active {
opacity: 1;
transform: translateY(0);
visibility: visible;
}3. Ajouter l’interactivité avec du JavaScript
Pour que le méga-menu s’affiche au clic, nous devons ajouter un peu de JavaScript. Comme pour le CSS, vous pouvez l’ajouter dans un bloc HTML ou utiliser une extension pour insérer du script dans l’en-tête ou le pied de page.
Explication rapide du script
Le script va :
- Associer chaque lien du menu à son sous-menu correspondant.
- Ajouter une classe
activelorsqu’un lien est cliqué. - Fermer le sous-menu après un certain temps lorsque la souris quitte la zone.

Pour recevoir le code complet :
Code javascript Mega-menu
4. Gestion du comportement en mobile
Sur mobile, nous voulons que les liens du menu ne déclenchent pas l’ouverture du méga-menu mais redirigent directement vers les pages. Pour cela, nous allons désactiver le script si la taille d’écran est inférieure à une certaine largeur.
Ajoutez cette condition dans le script :
if (window.innerWidth > 1024) {
// Exécuter le script uniquement sur desktop
}Conclusion
Avec ces quelques lignes de code, vous pouvez transformer votre menu WordPress en un magnifique méga-menu interactif, sans extension !
Testez différentes mises en page, ajoutez des animations et personnalisez votre menu pour qu’il corresponde à votre site.